Creating cutting-edge applications is simply
not enough these days. Users expect much more from an application.
Providing a help file for your application has become an inductry
standard. In the early days of Windows, back in 1995, Windows help
came in only one flavour, simply called WinHelp . Now with the integration of the web
in so many applications, even the help format has embraced this all-persave
document format. Long-live HTML !
You will need the following software
for creating HTML help files:
The entire tutorial for creating an HTML
Help project is broken down into 4 steps. I recommend you read each
of them in the order presented.
Note: You can download Microsoft's help compiler for free here.
Step 1: Decide your layout i.e. pages and content
The very first thing you must do is list out the functionality of your application and note the areas where help
is required. For e.g. if you have created an Address Book application,
you make be providing the following functionalities:
Adding a new contact
Editing a contact
Deleting a contact
It is easy to see that breaking up the help as per the task that is to
be performed, will provide an easy and efficient help mechanism for the
user. Therefore, we could decide to have 3 html pages each explaining
one of the functionalities and providing help on it.
Step 2: Adding the html files to the project
After creating the html pages, start the Microsoft HTML Help compiler. Select 'New' from
the 'File' menu. Select 'Project' in the list of project/file types. Do not select any other options.
The screen that you will eventually see should be like this:

To add the html files to your project, click the Contents tab. Specify a new
Content File name if asked and save it in the same directory where the HTML files are present.
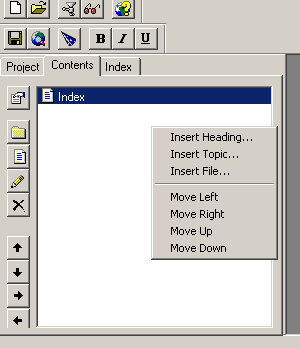
To add one of the HTML pages to the project, right-click on the empty space under the tabs as shown in the picture below.

Select Insert Topic from the popup-menu. A dialog box will be shown called Table of Contents Entry.

Click the Add
button which will bring up the Path or URL dialog. Click the Browse button and select the first html file. The Table of Contents Entry
dialog-box will be enabled. Type in a title for the Entry Title textbox and click OK. The newly added Topic (html file) should be listed under the tabs.
Similarly add other html file as required.
Step 3 - Compiling
The final step is to compile the project. Once all the html files are included as mentioned in
step2, the project can be compiled.
Before compiling final setting still need to be made. Click the Project tab. Double-click the
[OPTIONS] item in the list to view the Options dialog. Various project options can be set from here.
Enter a suitable title for the help project in the General.
Click the Files tab and make sure the Automatically Contents file check-box is unchecked.

After the options have been finalized, select Compile from the File menu. If all goes well, a .CHM help file
will be created by the compiler.
Step 4 - Calling the help file from a project
At the end of it all, one would want to call the help file from an application (executable file).
The example shown here is for a Visual Basic project.
Add the following declaration to a VB projects .BAS module:
|
Public Const HH_DISPLAY_TOPIC =
&H0
Public Const HH_HELP_CONTEXT =
&HF
Public Declare Function HtmlHelp Lib "HHCtrl.ocx" Alias "HtmlHelpA" (ByVal hwndCaller As Long, ByVal pszFile As String, ByVal uCommand As Long, dwData As Any) As Long
|
This declaration required to use the HTML Help API command from Visual Basic.
To call a particular topic of the HTML help (.chm file):
|
Call HtmlHelp(0, "MyHelpFile.chm", HH_DISPLAY_TOPIC, ByVal "Step3.htm")
|
Here the last parameter specifies the HTML file to diplay in the Help viewer.
Download a sample HTML help project here (142 KB ZIP file).
I hope you have enjoyed reading this article. If you find this
tutotiral to be useful, I would really appreciate any comments or
views on it. You can mail me at siddharthbarman@softhome.net.